Angular routing error : Type 'Promise is not assignable to type 'Routes | Type<any> | NgModuleFactory<any> | Observable<Routes | Type<any> - Stack Overflow

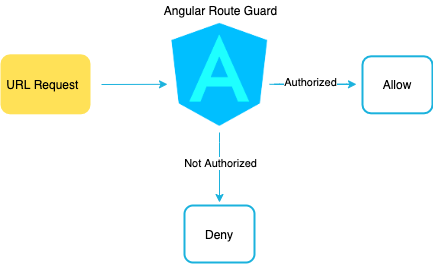
Angular route guards for security | Anja Draskovic | Haven Technologies' Developer & Technology Blog
CanActivate guard doesn't work with promises or observables · Issue #29734 · angular/angular · GitHub

typescript - Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - Stack Overflow